Your Freecodecamp give formelement background green images are ready. Freecodecamp give formelement background green are a topic that is being searched for and liked by netizens now. You can Download the Freecodecamp give formelement background green files here. Download all free images.
If you’re searching for freecodecamp give formelement background green pictures information connected with to the freecodecamp give formelement background green keyword, you have pay a visit to the ideal blog. Our site frequently gives you suggestions for refferencing the maximum quality video and picture content, please kindly search and find more informative video content and images that fit your interests.
Freecodecamp Give Formelement Background Green. Learn to Code For Free. Rgba is great to use in this case as it allows you to adjust the opacity. Modern color theory uses the additive RGB model like on a computer screen and the subtractive CMYK model like in printing. Please describe how to repr.

FreeCodeCamp tutorial help and review in this challenge we learn how to apply style to our div elements. WOW64 AppleWebKit53736 KHTML like Gecko Chrome4702526106 Safari53736. For example if you wanted an elements background color to be green youd put this within your style elementgreen-background background-color. I shared my certification with one group in my excitement. The alpha value can range from 1 which is fully opaque or a solid color to 0 which is fully transparent or clear. Give a Background Color to a div Element.
FreeCodeCamp tutorial help and review in this challenge we learn how to apply style to our div elements.
We use Menlo for our browser-based code. Computer monitors and device screens create different colors by combining amounts of red green and blue light. Give your body element the background-color of green. Rgba is great to use in this case as it allows you to adjust the opacity. Moxlisp thanks for posting this issue. Over 400 hours of online learning 4 Pro bono non-profits to practice.
 Source: catlovster.blogspot.com
Source: catlovster.blogspot.com
Challenge Give a Background Color to a Div Element has an issue. WOW64 AppleWebKit53736 KHTML like Gecko Chrome4702526106 Safari53736. Red R green G and blue B are called primary colors. Create a class called silver-background with the background-color of silver. You can set an elements background color with the background-color property.
 Source: youtube.com
Source: youtube.com
Create a class called silver-background with the background-color of silver. Use a linear-gradient for the div elements background and set it from a direction of 35 degrees to change the color from CCFFFF to FFCCCC. Learn to Code For Free. We use Menlo for our browser-based code. Someone responded asking me this exact question.

Note that CSS is case-sensitive so be careful with your capitalization. Color fonts positioning spacing sizing decorations. This is from waypoint description section. X64 AppleWebKit53736 KHTML like Gecko Chrome510270479 Safari53736 Edge1414393. Rgba is great to use in this case as it allows you to adjust the opacity.

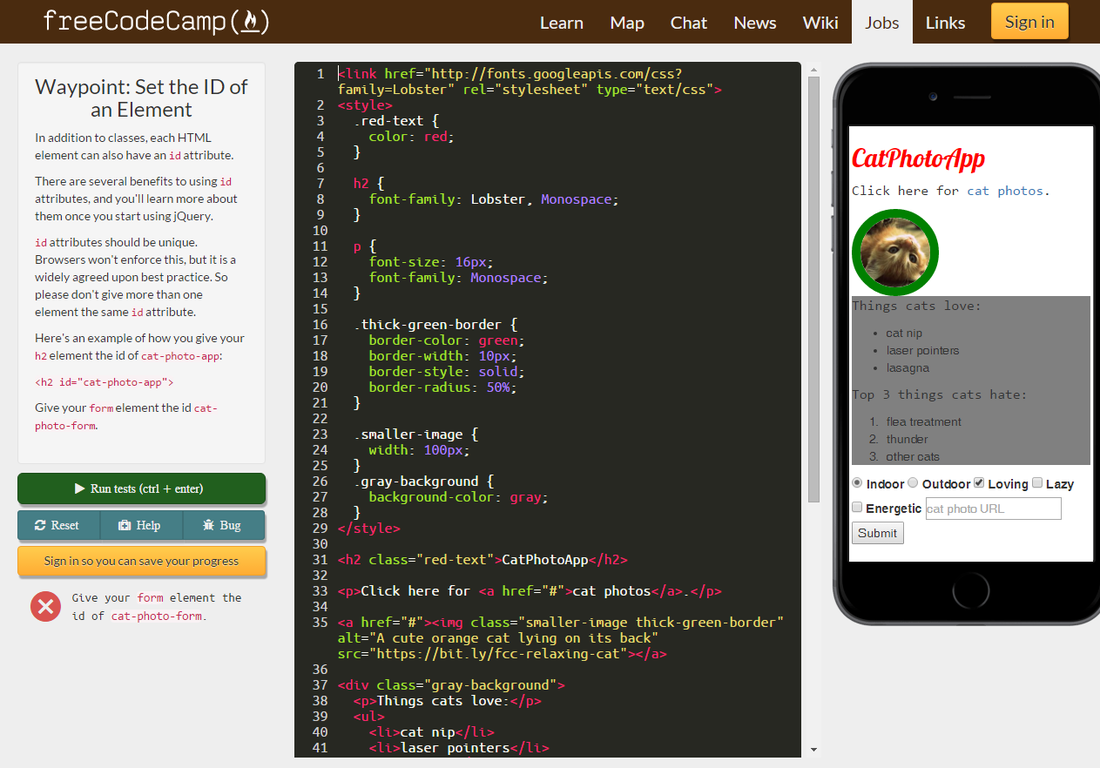
Jameskopacz I thinks instructions are very clear. Set the ID of an Element has an issue. Computer monitors and device screens create different colors by combining amounts of red green and blue light. Use a linear-gradient for the div elements background and set it from a direction of 35 degrees to change the color from CCFFFF to FFCCCC. This is from waypoint description section.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
Give a Background Color to a div Element. We use SaxMono as the font in our logo. X64 AppleWebKit53736 KHTML like Gecko Chrome510270479 Safari53736 Edge1414393. The RGB values can range from 0 to 255. Your code is an example of using ID selector to add background.

Create a class called silver-background with the background-color of silver. Set the ID of an Element has an issue. Learn to Code For Free. I have followed the instructions correct but it still shows the error. Give a Background Color to a div Element.
 Source: eleftheriabatsou.medium.com
Source: eleftheriabatsou.medium.com
Please check the snapshot. Learn to Code For Free. Computer monitors and device screens create different colors by combining amounts of red green and blue light. Color fonts positioning spacing sizing decorations. Give your body element the background-color of green.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
Learn to Code For. Green 00FF00 and magenta FF00FF blue 0000FF and yellow FFFF00 This is different than the outdated RYB color model that many of us were taught in school which has different primary and complementary colors. Assign this class to your div element. Mozilla50 Windows NT 63. I shared my certification with one group in my excitement.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
Please check the snapshot. Create a class called silver-background with the background-color of silver. Green Reply to this email directly or view it on GitHub 3013 comment. The RGB values can range from 0 to 255. We modify our default background and change it t.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
Mixing two primary colors creates the secondary colors cyan G B magenta R B and yellow R G. Modern color theory uses the additive RGB model like on a computer screen and the subtractive CMYK model like in printing. Linear-gradient 90deg red yellow rgb 204 204 255. Green 00FF00 and magenta FF00FF blue 0000FF and yellow FFFF00 This is different than the outdated RYB color model that many of us were taught in school which has different primary and complementary colors. G green b blue a alphalevel of opacity.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
This is known as the RGB additive color model in modern color theory. Use a linear-gradient for the div elements background and set it from a direction of 35 degrees to change the color from CCFFFF to FFCCCC. For example if you wanted an elements background color to be green youd put this within your style elementgreen-background background-color. Over 400 hours of online learning 4 Pro bono non-profits to practice. Moxlisp thanks for posting this issue.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
FreeCodeCamp 是一个免费学习编程的开发者社区涵盖 PythonHTMLCSSReactVueBootStrapJSON 教程等还有活跃的技术论坛和丰富的社区活动在你学习编程和找工作时为你提供建. Cascading Style Sheets CSS tell the browser how to display the text and other content that you write in HTML. This is known as the RGB additive color model in modern color theory. Green Reply to this email directly or view it on GitHub 3013 comment. FreeCodeCamp 是一个免费学习编程的开发者社区涵盖 PythonHTMLCSSReactVueBootStrapJSON 教程等还有活跃的技术论坛和丰富的社区活动在你学习编程和找工作时为你提供建.

We use Menlo for our browser-based code. Note that CSS is case-sensitive so be careful with your capitalization. Make the body elements background color green by giving it the hex code value of 00FF00. Linear-gradient 90deg red yellow rgb 204 204 255. Green The solution for this challange is doing the same but with different ID like.

We use Roboto Mono as a primary monospace font. Cascading Style Sheets CSS tell the browser how to display the text and other content that you write in HTML. Create a class called silver-background with the background-color of silver. Set the ID of an Element has an issue. Linear-gradient 90deg red yellow rgb 204 204 255.
 Source: forum.freecodecamp.org
Source: forum.freecodecamp.org
This is known as the RGB additive color model in modern color theory. FreeCodeCamp 是一个免费学习编程的开发者社区涵盖 PythonHTMLCSSReactVueBootStrapJSON 教程等还有活跃的技术论坛和丰富的社区活动在你学习编程和找工作时为你提供建. Donate Sign in Curriculum. We use Roboto Mono as a primary monospace font. Green Reply to this email directly or view it on GitHub 3013 comment.

Learn to Code For. I shared my certification with one group in my excitement. Assign this class to your div element. We modify our default background and change it t. Do these certifications hold any weight with employers It wasnt a malicious question rather a.
 Source: codepen.io
Source: codepen.io
Set the ID of an Element has an issue. Mixing two primary colors creates the secondary colors cyan G B magenta R B and yellow R G. Your code is an example of using ID selector to add background. Someone responded asking me this exact question. Learn to Code For.

We modify our default background and change it t. Mozilla50 Windows NT 100. Your code is an example of using ID selector to add background. Green The solution for this challange is doing the same but with different ID like. This is known as the RGB additive color model in modern color theory.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title freecodecamp give formelement background green by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





