Your Fusion slider dark background light text images are ready. Fusion slider dark background light text are a topic that is being searched for and liked by netizens now. You can Find and Download the Fusion slider dark background light text files here. Download all royalty-free photos and vectors.
If you’re looking for fusion slider dark background light text images information related to the fusion slider dark background light text topic, you have come to the ideal blog. Our website always gives you hints for refferencing the highest quality video and image content, please kindly hunt and locate more enlightening video content and graphics that fit your interests.
Fusion Slider Dark Background Light Text. In attempting to change the text color in a mat-button I added a themescss to the css project. Mat-palette mat-indigo 700 300 900. Var –main-color First well add our light or default mode css variables to the root pseudo class. Text Color Set the color of the Layers text.
 Pin On Powerpoint Templates From pinterest.com
Pin On Powerpoint Templates From pinterest.com
In attempting to change the text color in a mat-button I added a themescss to the css project. Rgba255 0 0 03. Sometimesbut not alwaysPowerPoint will do a decent job recognizing that the colors need to be inverted before printing. When there is ambient light that light will take over the dark theme and the presentation will become light-light over light text. Heading Background Color Caption Background Caption Background Color. Step 2 On these pages you will see a list of all your existing slides or sliders.
Join over 20000 others on the Slider Revolution email list to get access to the latest news and exclusive content.
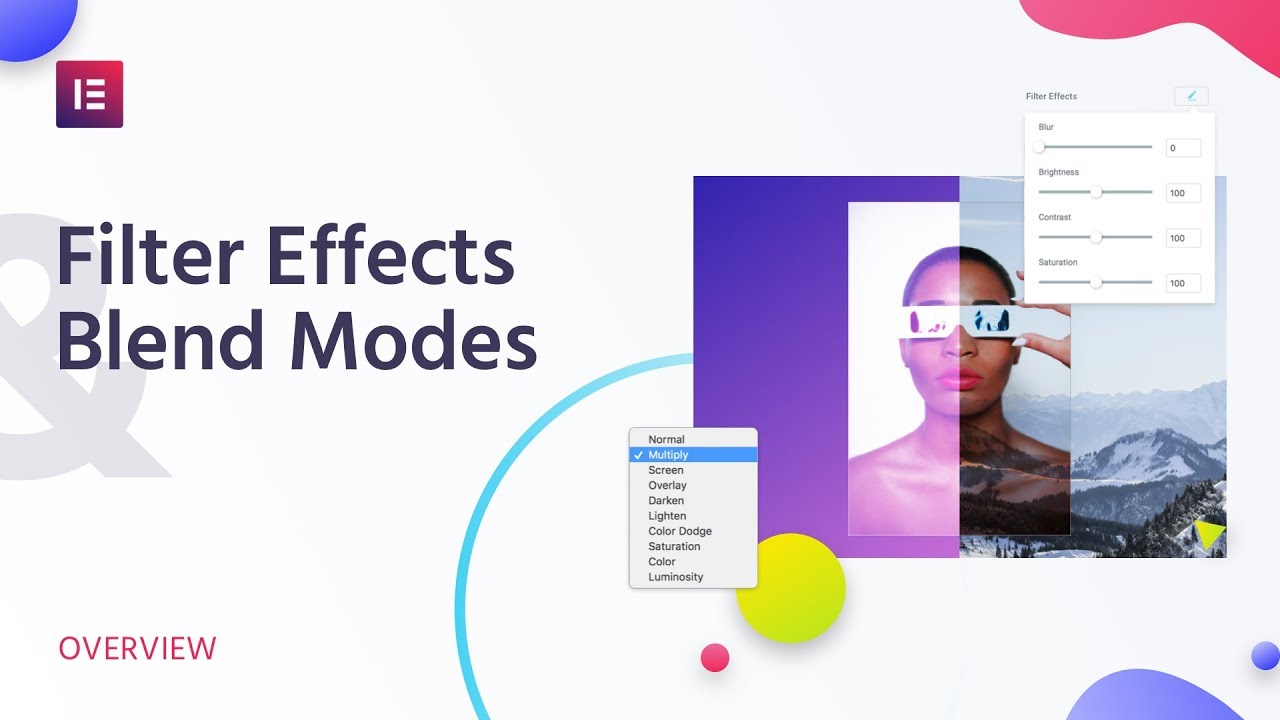
Our popular Fusion Theme Slider uses the combination of a full width background image and a secondary pop-up image. Heading Background Color Caption Background Caption Background Color. Instagram-type Filters for your Slides Main Background Images. Below will display red with slight transparency. Rgba255 0 0 03. Many offices and meeting rooms have windows.
 Source: pinterest.com
Source: pinterest.com
It may be hard or impossible to read at this point. This effect will not appear for main menu items when using a transparent header background. You should be using the rgba instead of just the rgb. CSS Class Add a class to the wrapping HTML element. Arrow Highlight Style.
 Source: pinterest.com
Source: pinterest.com
Element Visibility Choose to show or hide the element on small medium or large screens. However sub-menu items will. You should be using the rgba instead of just the rgb. Sometimesbut not alwaysPowerPoint will do a decent job recognizing that the colors need to be inverted before printing. Join over 20000 others on the Slider Revolution email list to get access to the latest news and exclusive content.
 Source: in.pinterest.com
Source: in.pinterest.com
Step 1 From the Avada Dashboard navigate to Sliders Sliders or Sliders Slides to access your sliders or slides. Fusion doesnt have any themes eg dark theme etc. Rgb will not take an alpha parameter. Here is the themescss code. Step 1 From the Avada Dashboard navigate to Sliders Sliders or Sliders Slides to access your sliders or slides.
 Source: in.pinterest.com
Source: in.pinterest.com
Our popular Fusion Theme Slider uses the combination of a full width background image and a secondary pop-up image. Modal Window Anchor Add the class name of the modal window you want to open on button click. Fusion doesnt have any themes eg dark theme etc. Sometimes it even gets sunny outside. This is the way that the Fusion Builder works and it also makes sense.
 Source: za.pinterest.com
Source: za.pinterest.com
No problem choose parallax scrolling effect per slider background_color_front title_front_color text_front_color background_color_back title_back_color text_back_color border_size1px border_color border_radius4px iconfa-rocket icon_color circleyes circle_color circle_border_color icon_flip icon_rotate icon_spinno image image_width35. Hover over the slide or slider youd like to customize and a set of options will appear. You should go the presentation room and do a dry test. You can choose the Arrow highlight style for your menu items in Avada Theme Options Menu Main Menu. Element Visibility Choose to show or hide the element on small medium or large screens.
 Source: pinterest.com
Source: pinterest.com
Mat-palette mat-indigo 700 300 900. If you need to use CSS instead you might want to check your syntax. Many offices and meeting rooms have windows. Background Image Set an optional background-image for the Layer. Step 2 On these pages you will see a list of all your existing slides or sliders.
 Source: id.pinterest.com
Source: id.pinterest.com
If you need to use CSS instead you might want to check your syntax. Rgb will not take an alpha parameter. Sometimes it even gets sunny outside. Double-click its layer thumbnail in the. Access controls from the button in the toolbar menu to customize the display of any page.
 Source: in.pinterest.com
Source: in.pinterest.com
Alignment Choose from Text Flow Left Center Right. Learn Davinci Resolve 16. You can choose the Arrow highlight style for your menu items in Avada Theme Options Menu Main Menu. Rgba will take an opacity parameter alpha. Please see the attached screenshots en-text-5-linesjpg and de-5-linesjpg.
 Source: pinterest.com
Source: pinterest.com
The solution calls for either not using dark backgrounds or for creating a secondary set of slides with a light background color. Simple answer yes. Step 2 On these pages you will see a list of all your existing slides or sliders. If you need to use CSS instead you might want to check your syntax. Increasing comprehension but keeping it easy on the eye.
 Source: pinterest.com
Source: pinterest.com
Increasing comprehension but keeping it easy on the eye. Text Color Set the color of the Layers text. Filters can be added to a Slides Main Background Image with the data-mediafilter attribute. Before you make a presentation. Open the Layer Style dialog box by doing one of the following.
 Source: in.pinterest.com
Source: in.pinterest.com
Double-click its layer thumbnail in the. Text Color Set the color of the Layers text. Access controls from the button in the toolbar menu to customize the display of any page. Step 1 From the Avada Dashboard navigate to Sliders Sliders or Sliders Slides to access your sliders or slides. In attempting to change the text color in a mat-button I added a themescss to the css project.
 Source: in.pinterest.com
Source: in.pinterest.com
The one mentioned above by Pavel Holecek are environments for canvas. Open the Layer Style dialog box by doing one of the following. Unfortunately its often hard for our users to create great transparent sliders images if they are not experienced with graphic design programs. Background Image Position. In attempting to change the text color in a mat-button I added a themescss to the css project.
 Source: pinterest.com
Source: pinterest.com
Fusion doesnt have any themes eg dark theme etc. Modal Window Anchor Add the class name of the modal window you want to open on button click. It matches with the root element in. Our popular Fusion Theme Slider uses the combination of a full width background image and a secondary pop-up image. Background Image Set an optional background-image for the Layer.
 Source: pinterest.com
Source: pinterest.com
Step 1 From the Avada Dashboard navigate to Sliders Sliders or Sliders Slides to access your sliders or slides. Our popular Fusion Theme Slider uses the combination of a full width background image and a secondary pop-up image. Filters can be added to a Slides Main Background Image with the data-mediafilter attribute. Step 2 On these pages you will see a list of all your existing slides or sliders. Projected images always look better with the lights off because any ambient light in the room fills in those shadows reducing the contrast ratio between the light and dark pixels and making the dark colors in your slides look dull.
 Source: elementor.com
Source: elementor.com
CSS Class Add a class to the wrapping HTML element. Or create an issue on github if you have a github account. Changing the look of web pages is easy with Dark Background and Light Text. However sub-menu items will. With the right kind of imagery your featured slider can look truly amazing.
 Source: youtube.com
Source: youtube.com
Sometimes it even gets sunny outside. A black pixel from a projector is really just a small shadow. In using this document. Changing the look of web pages is easy with Dark Background and Light Text. Projected images always look better with the lights off because any ambient light in the room fills in those shadows reducing the contrast ratio between the light and dark pixels and making the dark colors in your slides look dull.
 Source: pinterest.com
Source: pinterest.com
Heading Background Color Caption Background Caption Background Color. CSS Class Add a class to the wrapping HTML element. In attempting to change the text color in a mat-button I added a themescss to the css project. Rgba255 0 0 03. So it is actually not a problem on the English pages.
 Source: pinterest.com
Source: pinterest.com
Var –main-color First well add our light or default mode css variables to the root pseudo class. It matches with the root element in. When there is ambient light that light will take over the dark theme and the presentation will become light-light over light text. So what happens is that the sometimes the German text is longer than the English or the other way around and therefore the hight of the image changes. It may be hard or impossible to read at this point.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title fusion slider dark background light text by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





